3 minutes
Firefox Vertical Tabs
I’ve seen in many places before about vertical tabs in browsers, firstly Firefox
with addons like tree-style tabs and similar ones and then Microsoft Edge added
in the feature as well. I never really understood why it was so popular. My
attention was recently drawn back to the topic by James Hackett (DistroByte)
when he showed me his firefox config. I gave it a try using his css edits
to make the vertical/tree-style tabs feel more native to Firefox and wow, I was
missing out. Vertical tabs are extremely useful and a more efficient way of
working with browser tabs.
First, they show more information, the tab titles aren’t squashed at the top of
the screen when you have lots of tabs open (I may be guilty of that), instead,
the titles are fully readable. In addition, the tabs that are opened from other
tabs are nicely indented, making it very handy to see the origin of tabs.
Secondly, the tabs sidebar is collapsable, meaning when not open, it makes more
screen real-estate available for the actual content of the website
(especially useful for me on my 1366x768 screen laptop)
Okay, sold on vertical tabs? Let’s get it set up…
Steps to install:
- Open the
about:configpage in Firefox - Search for
toolkit.legacyUserProfileCustomizations.stylesheetsand set it to True:- extremely useful for any userchrome customisation, not limited to vertical tabs
- Open the
about:profilespage in Firefox - Find the currently in-use profile (usually contains “default-release”) and open the root directory for that profile
- Make a new folder there called
chrome(if it doesn’t already exist) - Make a new file in that folder called
userChrome.cssand copy-paste this into it:/* [Hide](Hide) main tabs toolbar */ #main-window[tabsintitlebar='true']:not([extradragspace='true']) #TabsToolbar > .toolbar-items { opacity: 0; pointer-events: none; } #main-window:not([tabsintitlebar='true']) #TabsToolbar { visibility: collapse !important; } /* Hide splitter, when using Tree Style Tab. */ #sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action'] + #sidebar-splitter { display: none !important; } /* Hide sidebar header, when using Tree Style Tab. */ #sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action'] #sidebar-header { visibility: collapse; } /* Adding empty space for buttons */ #nav-bar { margin-right: 100px; } /* 15px for dragging whole window by mouse*/ #titlebar { appearance: none !important; height: 1px; } /* Fix for main menu calling by Alt button */ #titlebar > #toolbar-menubar { margin-top: 10px; } /* Move minimize/restore/close buttons to empty space */ #TabsToolbar > .titlebar-buttonbox-container { display: block; position: absolute; top: 5; right: 1px; } /* If using titlebar/window manager, uncomment below */ /* Remove empty space for buttons */ /* #nav-bar { */ /* margin-right: 0 !important; */ /* } */ - now go back into Firefox and install the Tree-Style Tabs extension:
- this is fundamental for vertical tabs, you won’t have vertical tabs without this
- Restart Firefox, and 🎉 your regular tabs bar should have disappeared and have been replaced with the tabs sidebar
- You can toggle the tabs sidebar with
F1but I preferctrl + spaceto remap that:- Go to
about:addonsin Firefox - click the the little cog
- on the dropdown menu select Manage Extension Shortcuts
- Scroll down to Tree Style Tab, click on the box beside Toggle “Tree Style Tab” Sidebar
and press
ctrl + spaceto set your keyboard shortcut
- Go to
Script to Auto-Install
to-do
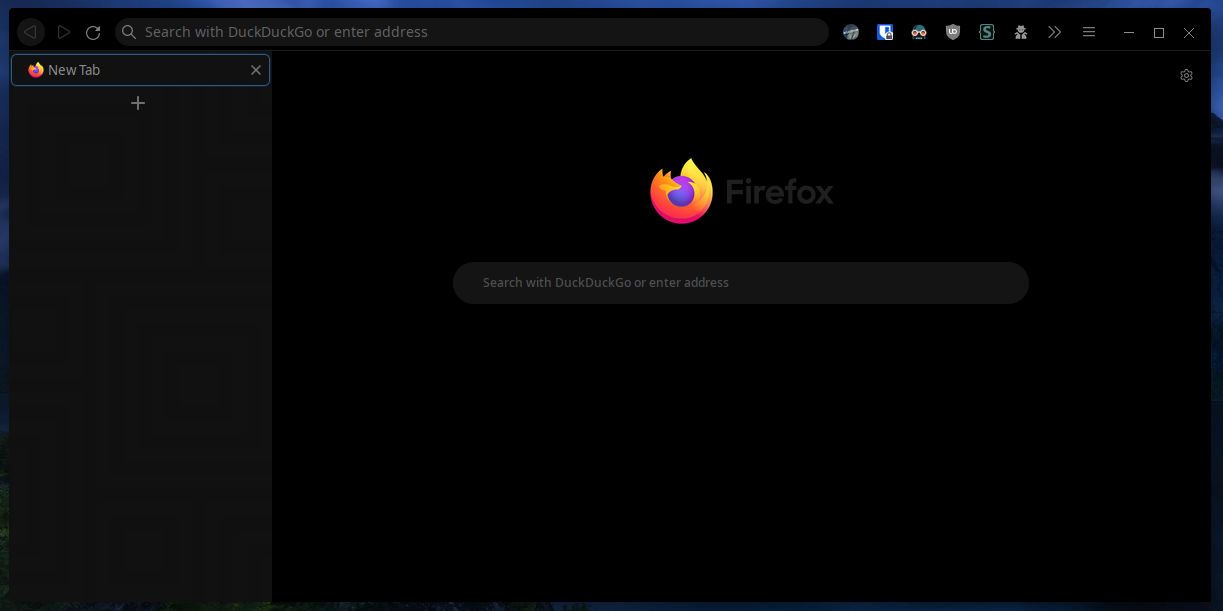
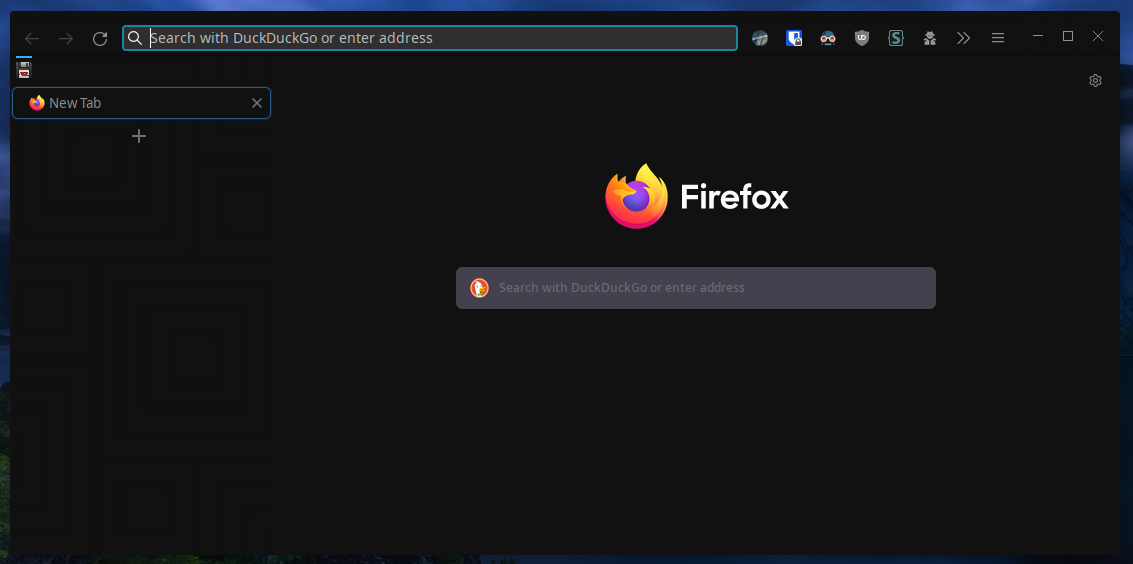
Finished Product:

Further customisation:
I will have a follow-up post going into more detail about Firefox UserChrome customisation and theming.